Before we get started with how to upload something to the Icarus server, you first will need to download Cyberduck, which will be the program we use to connect to Icarus as well as to upload files to it. You can get to the download page for Cyberduck here. Ok, now that you have Cyberduck downloaded, install it and we can start connecting to Icarus.
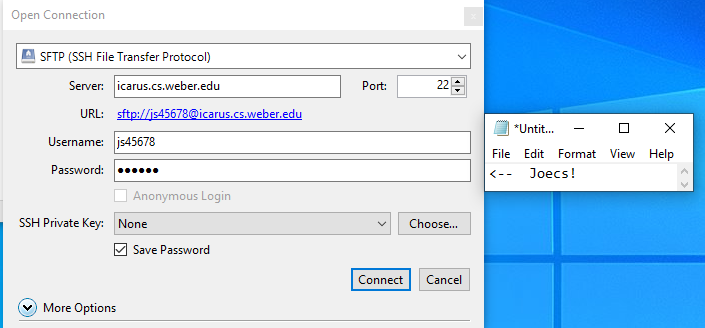
First, you will click where it says "Open Connection" in the top=left corner, this will open the window shown in the image below. At this part you will need to:
The image below shows an example of the login information for if someone's name was Joe Schmoe and their W number was W12345678.

Second, after you try to connect to the Icarus server, you may get the pop-up message shown below. If you get this message just choose "Allow".

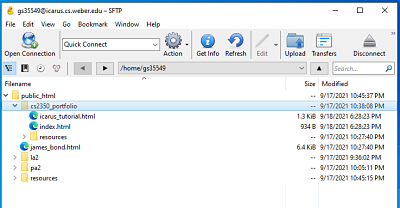
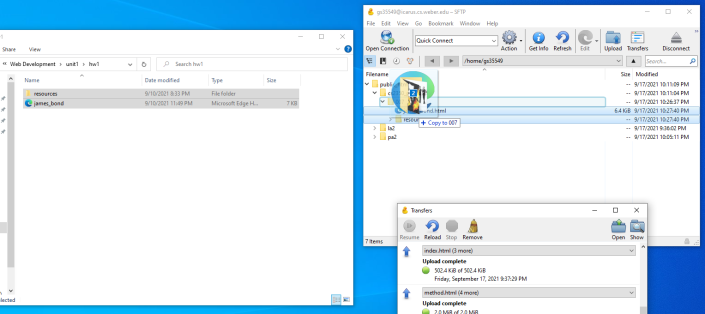
Third, now you are free to upload you files and folders to Icarus where it can be publicly accessed. This is very easy to do with Cyberduck, all you simply need to do is select whichever files and/or folders you wish to upload and then just click and drag them to wherever inside of the "public_html" folder you wish to put them. This is shown in the image below.

Congratulations! You have now successfully connected and uploaded files to the Icarus server. Next we will look at how to know what the URL would be for navigating to whatever you uploaded from any device connected to the internet.
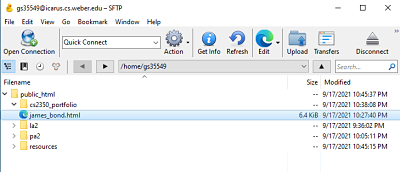
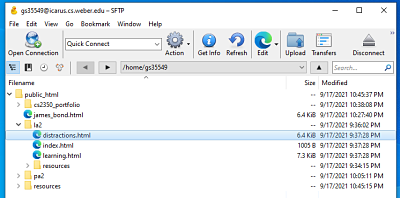
To build the URL for a file on Icarus, follow this pattern, the words that are in all caps are to be replaced by you: "https://HOSTNAME/~USERNAME/PATH/FILENAME". For this example we will be using icarus.cs.weber.edu as the host name and gs35549 for the username. The path is the patch through whichever folders you need to go through starting from inside of the folder public_html. One important thing to remember though is if you are making a URL to an index.html page, then you do not need to add the filename to the URL and you can end the URL with the folder name, it will automatically open index.html if it finds one in the folder. Below are some examples of this.