Try It Out Activities
Module 1
1-2 Try It Out: Mobile Panini

In this activity I reviewed what I had learned about the basics of Html. This helped me to learn and apply what I had learned about lists and tables while laying out the menu section for this restaurant on wheels.
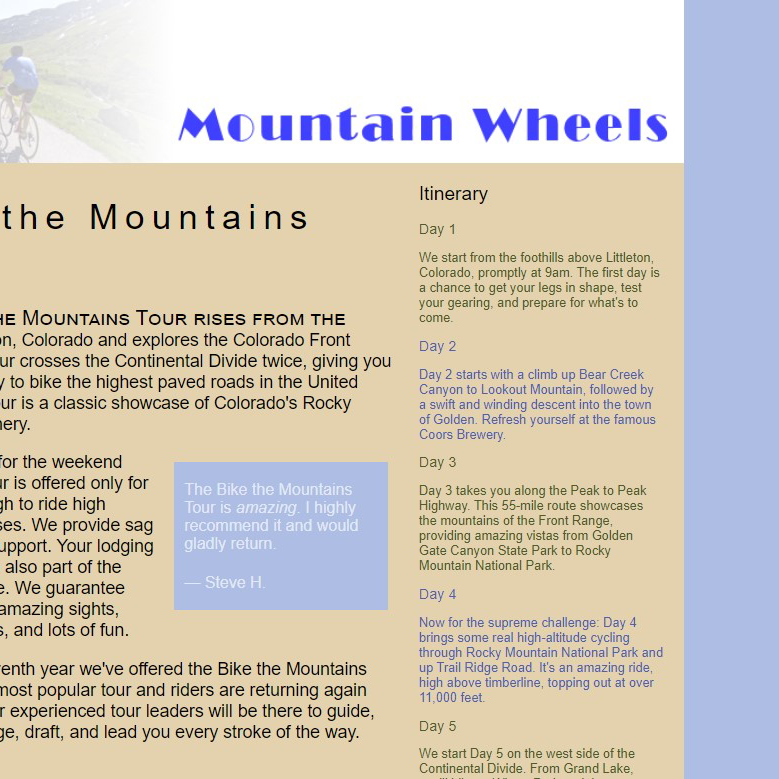
1-4 Try It Out: Mountain Wheels

This activity taught me more about improving a website using CSS. I really enjoyed this assignment in particular because the website design was alot different from other websites that we have done before in the past.
Module 2
2-2 Try It Out: Pandaisia

This activity helped to reinforce the priciples about css layout for the specials on this website
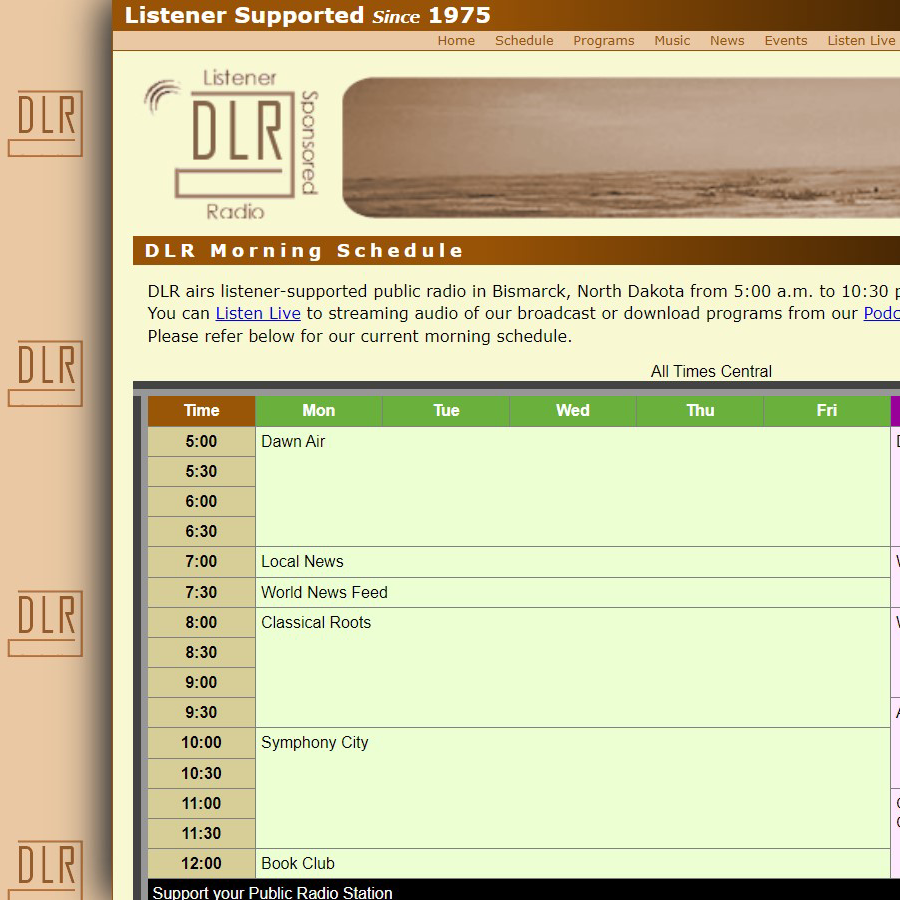
2-4 Try It Out: DLR Morning Schedule

This activity helped to reinforce what I learned about layout for tables in a schedule style.
Module 3
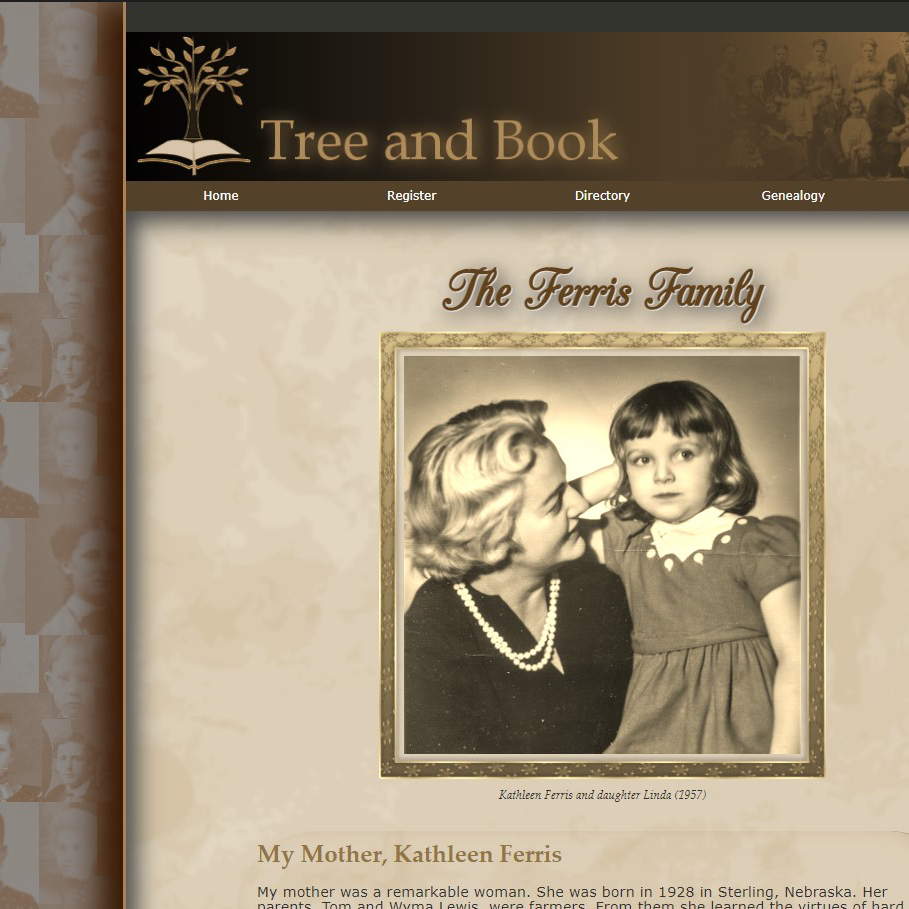
3-2 Try It Out: The Ferris Family

This activity helped me to focus on learning the manipulation of photos, and filters for changing the posititons of different objects in a website like images.
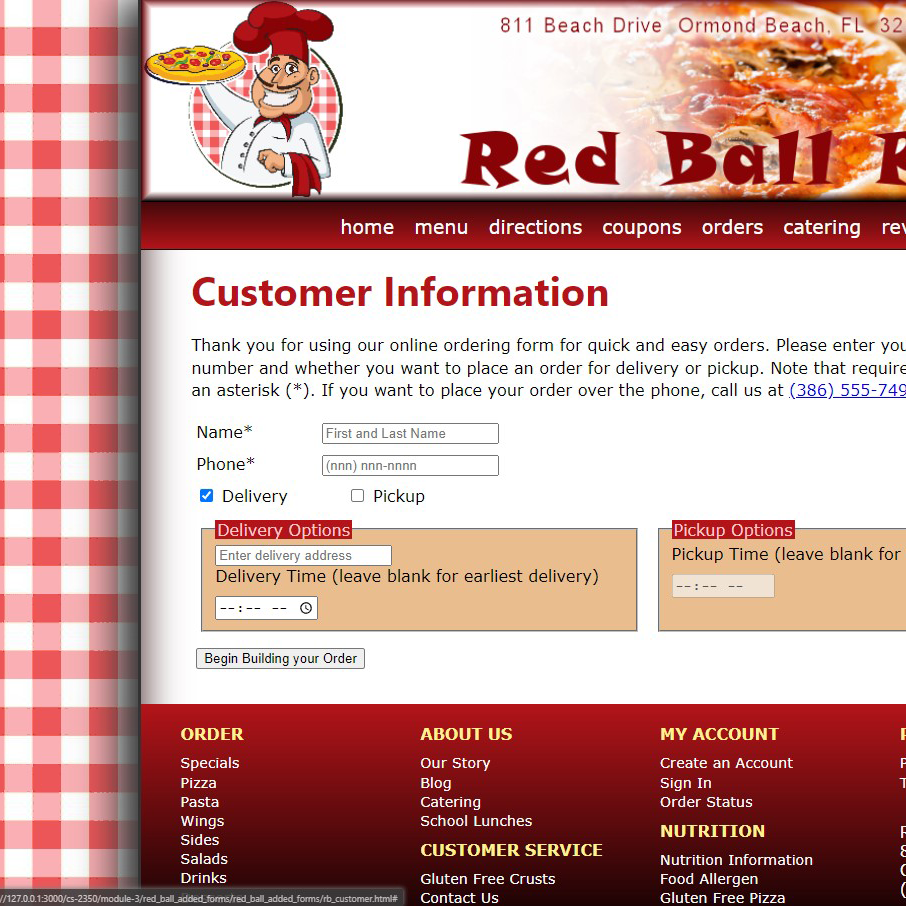
3-5 Try It Out: Customer Info

This activity helped me to reinforce the creation of forms for websites and collecting necessary data through a webpage.
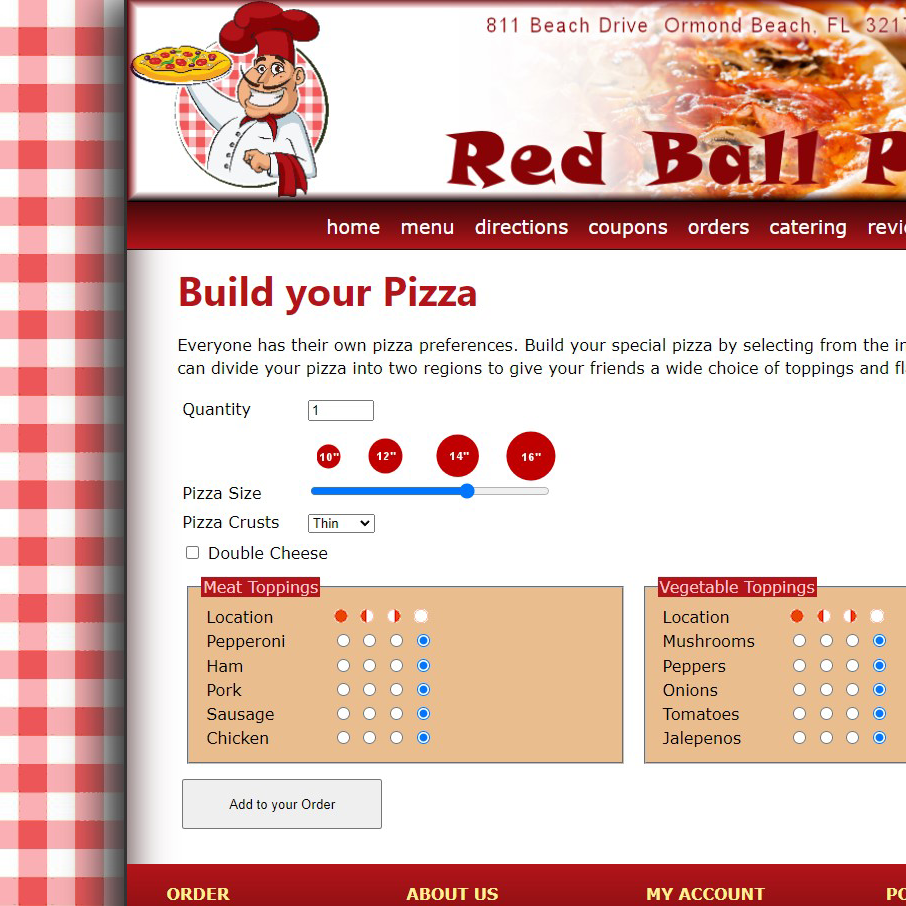
3-5 Try It Out: Build Your Pizza

This helped to show me how a form can be used as a creation method for something like a restaurant to allow the user to customize different parts of something.
Module 5
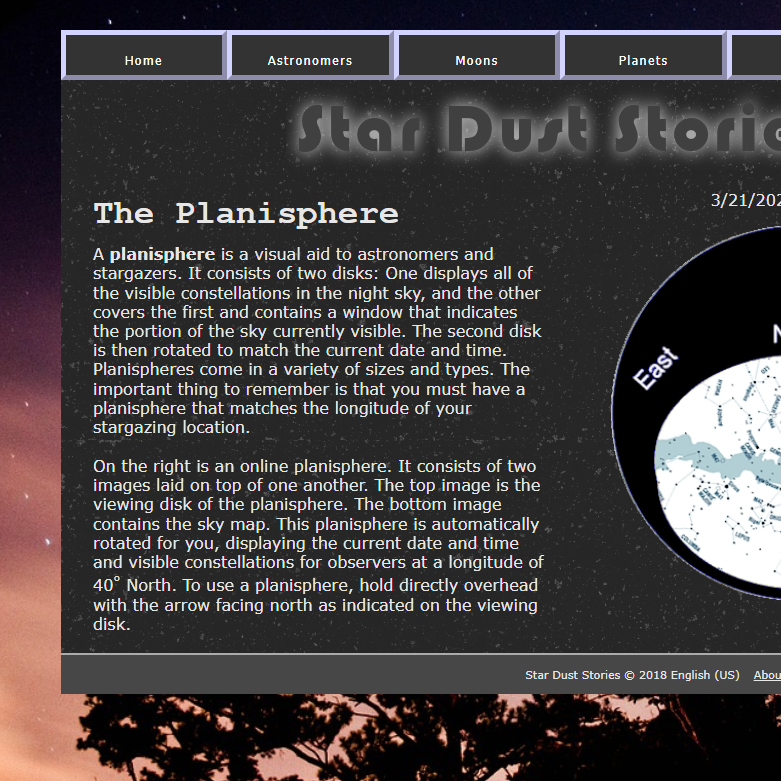
5-2 Try it Out: Star Dust Stories

This activity taught me how the basics of javascript can be used to create changeable objects on a website.
5-4 Try it Out: Lyman Hall Events

This activity taught me how to use arrays and loops to help create an even schedule and different things on a website.
Module 6
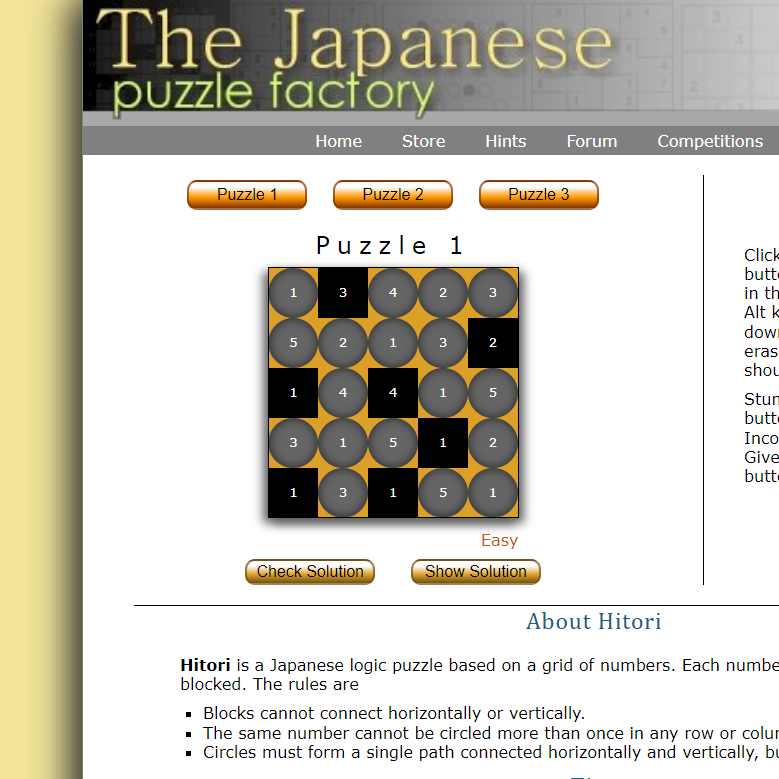
6-2 Try It Out: Hitori Puzzle Page

This honestly taught me alot about how picky javascript can be but also about how to debug and use it.
6-4 Try it Out: Federalist 10 Article

This helped me practice using JavaScript to insert sections of HTML searching through a document to find and create links.
